بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين

بسم الله الرحمن الرحيم
معاينة القالب
مميزات القالب
شرح تركيب قالب بلوجر والتعديل عليه بالصور للمبتدئين


بسم الله الرحمن الرحيم
معاينة القالب
مميزات القالب
- القالب يحتوى على أكواد الميتا تاج لتحسين عنوان المدونة و زيادة صداقة محركات البحث
- كما إنه به خاصية إقرأ المزيد لعرض ملخص المواضيع مع الصور بالصفحة الرئيسية.
- به قائمة روابط مميزة
- تصميم بسيط سريع التحميل
شرح تركيب قالب بلوجر والتعديل عليه بالصور للمبتدئين


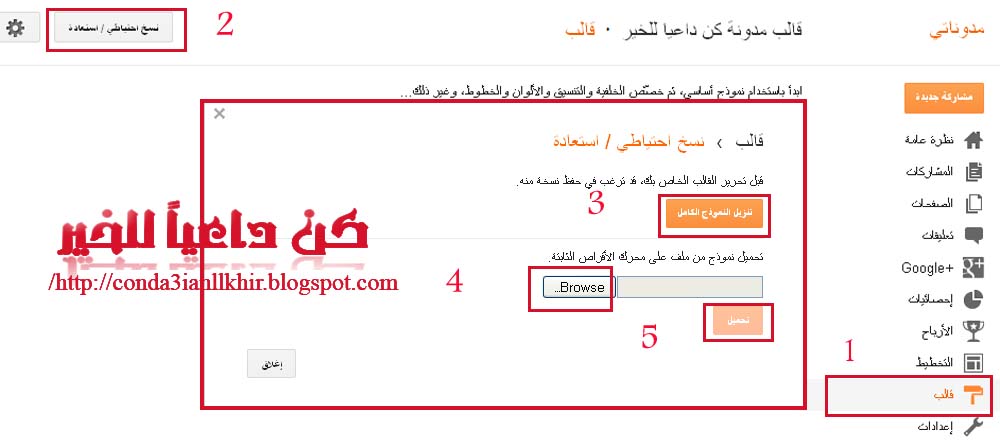
- من القائمة الجانبية نختار قالب.
- ثم نضغط على زر نسخ إحتباطى /إستعادة .
- تنزيل النموذج بالكامل(وهذه الخطوة هامة جدا لحفظ نسخة من القالب الحالى عند عمل أى تعديل فى الأكواد).
- تحميل القالب الموجود على جهازك (Browse) بصيغة XML
- إضغط تحميل
- بعد دخول لوحة التحكم وإختيار قالب نقوم بإختيارتحرير Html
- ثم الضغط على متابعة
- ثم تنشيط العلامة فى المربع الصغيربجانب
- إستخدام الكيبورد فى البحث Ctrl+F
التعديل على القوالب الخاصة موقع كن داعيا للخير
التعديل على أكواد تهيئة محركات البحث:
البحث عن الكود التالى:
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/> | وصف قصير لمدونتك </title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
وكتابة وصف قصير لمدونتك فى المكان المحدد له.
التعديل على الشعار (اللوجو):
البحث عن رابط اللوجو: وليكن شعار مدونتى الذى أستخدمه فى القوالب :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinTWpDz5I-Qgn1Im10uJftKsZJZBHmNx_H7acxfr0fgRi0xHsl8CR4GFheLUNfOLkcakrkZgX-2DAYJRTjZlAGcn1-dzGWSA_HE2nJH5eWZSYiEFeSXEOitnw8WmB86ilkDkiAevks2nY/s1600/header-object.png
وإستبداله برابط الشعار الخاص بمدونتك.
التعديل على السلايد شو:
- الذهاب إلى لوحة التحكم.
- ثم من القائمة الجانبية >>> تخطيط
- تحرير Slide Show
- إضافة الصور والروابط ووصف قصير للموضوع فى الأماكن المحددة بالكود :
<!-- Featured Content Slider Started -->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div class='featuredposts clearfix'>
<div class='fp-slides'>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='http://conda3ianllkhir.blogspot.com/search/label/%D9%81%D9%88%D8%AA%D9%88%D8%B4%D9%88%D8%A8'><img src="http://img210.imageshack.us/img210/2596/157388imgcache.jpg" width="500,hight=300/" /></a></div>
<h3 class='fp-title'><a href='http://conda3ianllkhir.blogspot.com/search/label/%D9%81%D9%88%D8%AA%D9%88%D8%B4%D9%88%D8%A8'>| إحترف الفوتوشوب |
</a></h3>
<p>وصف قصير للموضوع...</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='رابط الموضوع'><img src="رابط الصورة" width="500,hight=300/" /></a></div>
<h3 class='fp-title'><a href='رابط الموضوع'>| إحترف الفوتوشوب |
</a></h3>
<p>وصف قصير للموضوع...</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='رابط الموضوع'><img src="رابط الصورة" width="500,hight=300/" /></a></div>
<h3 class='fp-title'><a href='رابط الموضوع'>| إحترف الفوتوشوب |
</a></h3>
<p>وصف قصير للموضوع...</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='رابط الموضوع'><img src="رابط الصورة" width="500,hight=300/" /></a></div>
<h3 class='fp-title'><a href='رابط الموضوع'>| إحترف الفوتوشوب |
</a></h3>
<p>وصف قصير للموضوع...</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='رابط الموضوع'><img src="رابط الصورة" width="500,hight=300/" /></a></div>
<h3 class='fp-title'><a href='رابط الموضوع'>| إحترف الفوتوشوب |
</a></h3>
<p>وصف قصير للموضوع...</p>
</div>
</div>
<div class='fp-nav clearfix'>
<span class='fp-pager'/>
<a class='fp-next' href='#fp-next'/>
<a class='fp-prev' href='#fp-prev'/>
</a></a></span></div>
</div>
</b:if></b:if>
<!-- Featured Content Slider End -->
إقرأ المزيد http://www.condaianllkhir.com/2012/08/bloggertemplates2.html#ixzz2uKVXhsyK



nice but dont forget vist us site
ردحذفall download free
http://free-d0wn.blogspot.com/
فين لينك الدونلود
ردحذفمش عارف احملو
ردحذف